WebP : le plus performant des compresseurs d’image ?
Les images peuvent être un élément de lourdeur important sur un site internet ce qui peut ralentir le chargement de la page. Pour changer cela, compresser les images de votre site internet est un premier pas pour améliorer sa performance et le référencement. Mais comment les compresser efficacement ? Quel compresseur utiliser ?
🤔 Pour commencer, quel format d’image utiliser ?
Il existe 2 principales catégories d’image : les images vectorielles et les images matricielles. Parmi les images matricielles (qui comportent des pixels), on compte les formats : JPEG, GIF et PNG. Quant au format vectoriel, on y compte notamment les formats SVG, PDF et AI (Adobe Illustrator). Selon ce que vous prévoyez d’afficher sur votre site, un format sera mieux à utiliser qu’un autre. Il faudra donc compresser vos images pour ne pas alourdir la page et donc trop ralentir le chargement de votre page car les images représentent un poids important.
Cependant, une image au format JPEG perd de la qualité suite à la compression, ce qui n’est pas l’objectif recherché. Quant aux images aux formats vectoriels ou aux formats PNG et GIF, ils supportent mieux la compression sans perte de qualité. Les images au format vectoriel supportent mieux la compression mais peuvent perdre de la qualité lorsqu’elles sont décompressées, modifiées, puis recompressées.
🧐 WebP alors, keskecé ?
WebP est un nouveau format d’image mis en place par Google, il y a déjà quelques années, qui offre une compression avec et sans perte de la qualité des images compressées. Les images compressées par WebP sans perte sont 26% plus petites qu’une image au format PNG. Ces images peuvent prendre en charge un canal alpha (degré de transparence de chaque pixel de l’image) avec juste 22% bytes en plus. Pour les images compressées par WebP avec perte, les images sont 25 à 34% plus petites qu’une image au format JPEG. Elles peuvent également prendre en charge la transprence d’une image si la perte lors de la compression RVB (Rouge Vert Bleu -> système de codage informatique des couleurs) est acceptable, la taille restera alors 3 fois plus petite que le PNG.
Son avantage est donc principalement sa haute qualité et sa petite taille.
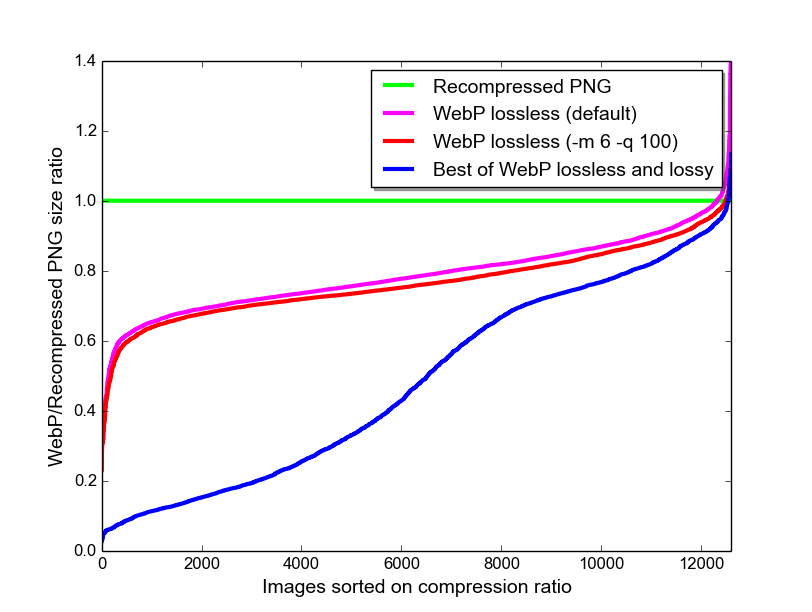
Ce graphique représente les résultats suite aux 3 méthodes utilisées pour optiliser la taille d’une image au format PNG :
- Taille initiale image PNG (Valeur de référence)
- Compression sans perte (par défaut)
- Compression sans perte avec la plus petite taille
- Les meilleurs résulats de compression par WebP avec et sans perte (paramètres par défaut)
 Source : Developers Google https://developers.google.com/speed/webp/docs/webp_lossless_alpha_study#results
Source : Developers Google https://developers.google.com/speed/webp/docs/webp_lossless_alpha_study#results
Cependant, WebP n’est pas parfait. Eh oui, comme beaucoup d’outils sur Internet, il a des limites. WebP ne peut pas être lu sur tous les navigateurs. Il est maintenant pris en charge par la plupart des navigateurs mais pour ceux qui ne le prennent pas en charge, tel qu’Internet Explorer ou des anciennes versions de navigateur (non mis à jour), il faudra donc prévoir une solution de secours pour le cas où l’image ne puisse pas être affichée. De plus, ce format n’est pas disponible sur la plupart des logiciels de graphisme à moins d’installer un plugin permettant de gérer ce format.
🔧 Mais comment utiliser WebP ?
Si vous avez téléchargé une image du Net qui est un .webp, il est bien possible que vous n’arrivez pas à l’ouvrir. Quelques solutions peuvent s’offir à vous :
- Utiliser un convertisseur en ligne pour convertir votre image de .webp à .png, par exemple
- Télécharger une extension pour votre navigateur pour convertir directement les fichiers (notamment sur Firefox)
- La meilleure solution proposée par Google est de télécharger directement WebP et ses librairies. Si vous voulez l'installer, c'est par ici que ça se passe.
Si vous voulez mettre une image WebP dans votre site, vous pouvez utiliser directement l’image au format .wepb dans le css de votre site.
Sources :
- https://blog-fr.orson.io/web-design/jpeg-ou-png
- https://www.octopulse.io/seo-guide/performance
- https://developers.google.com/speed/webp
- https://css-tricks.com/using-webp-images/
